Record Shader
👹
名词解释
- 裁剪空间
- 就是相机朝向视锥体的范围 从 near 到 far
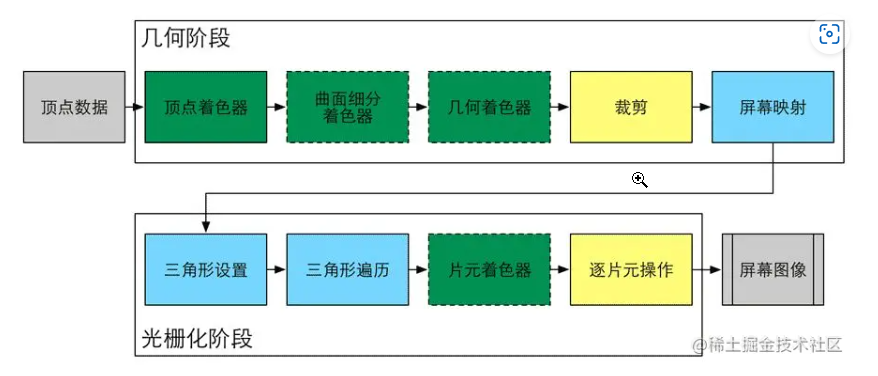
流水线

应用阶段 ↓ 输出渲染图元
- cpu把数据加载到显存中
- 设置渲染状态
- draw call(命令缓冲区的一个命令)
几何阶段 ↓ 输出屏幕空间
光栅化阶段
Shader结构
- Properties
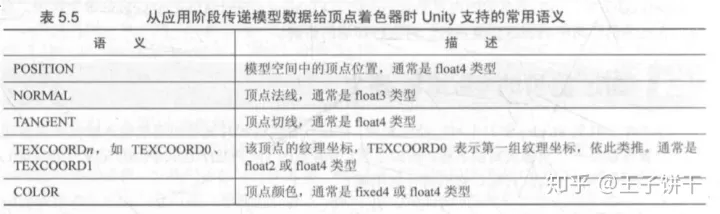
- 数据类型
- Int
- Float
- Range(float,float)
- Color(R,G,B,A)
- Vertex(X,Y,Z,W)
- 纹理类型
- 2D
- Cube
- 3D
- 数据类型
基本结构
1 | Shader "Custom/MyShader" |
Properties内支持的属性类型

- 记住每句话结尾不用加;
宏

常用函数
- smoothstep(f1,f2,x)
- 如果x<f1,返回0
- 如果x>f2,返回1
- 可以在f1和f2之间形成颜色平滑过渡
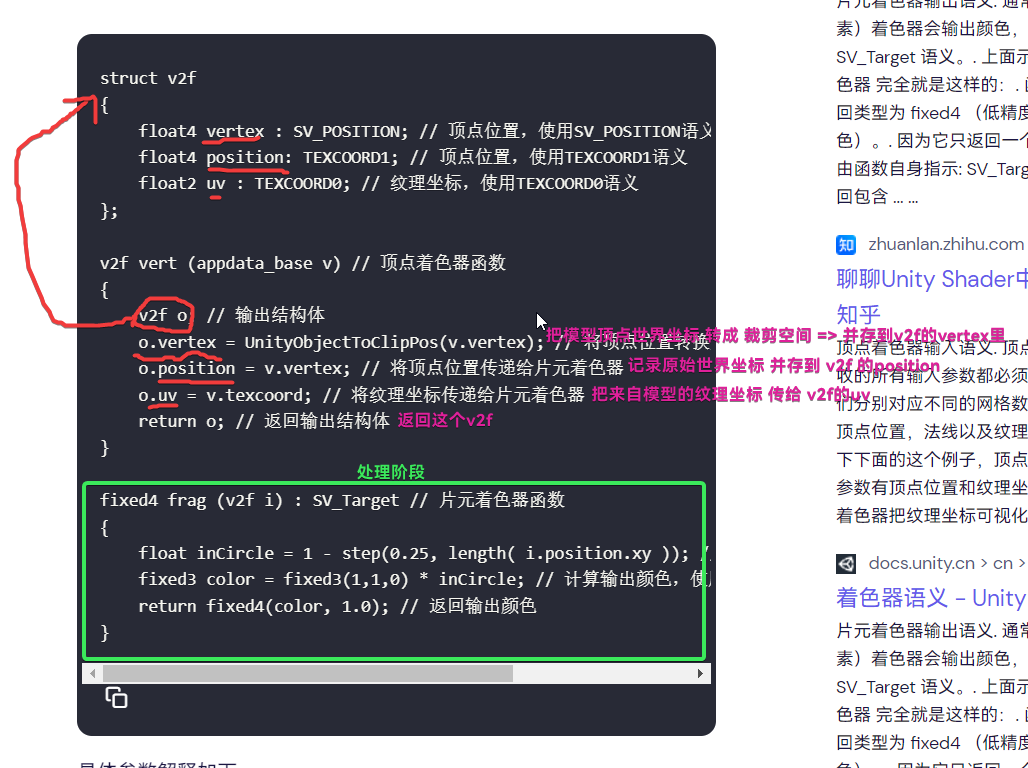
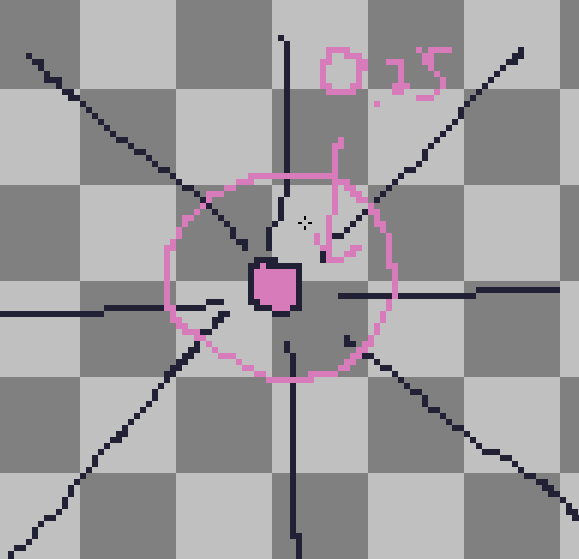
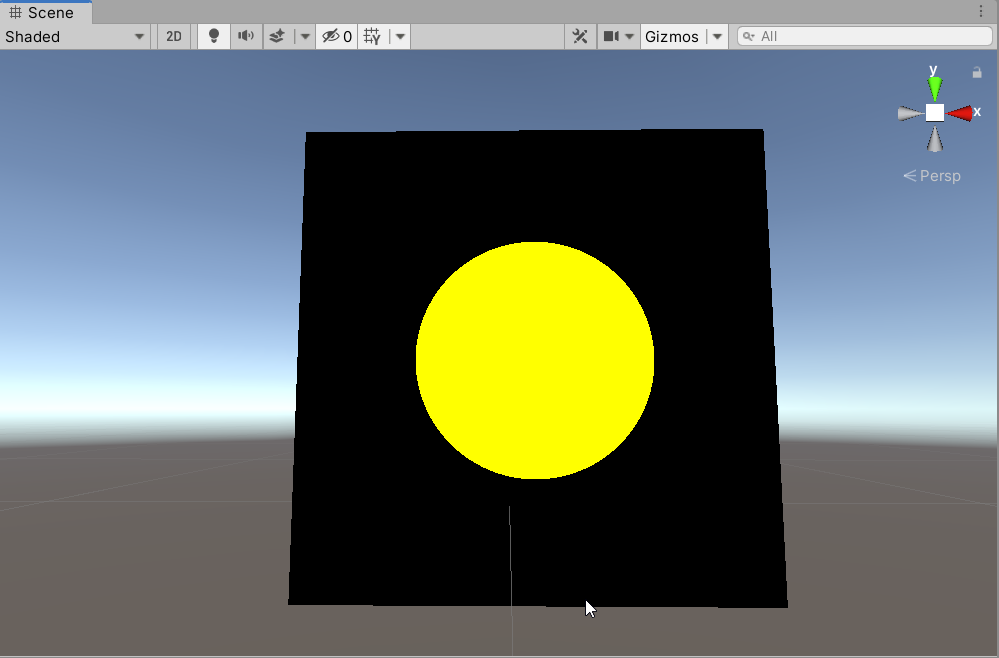
画一个圆圈

- 名词解释
- 1 - step函数是用来找补集,而length是半径(大概是这个意思)
- 为什么color要乘以incircle呢
- 这是因为 inCircle 是一个 0 或 1 的值。
- 当片元在圆内时,inCircle 为 1,此时color = fixed3(1,1,0) * 1 = fixed3(1,1,0)。所以 color 保持黄色。
- 当片元在圆外时,inCircle 为 0,此时color = fixed3(1,1,0) * 0 = fixed3(0,0,0)。所以 color 变成黑色。
- 通过与 inCircle 相乘,我们实现了一种条件选择的效果。
Record Shader